CTA오버레이는 메시지와 페이지 또는 제품에 대한 링크가 포함된 작은 팝업을 만듭니다. 원본 URL 로 이동된 상태에서 오른쪽 하단에 작은 팝업을 노출시키는 기능합니다.
한번에 원본 url과 팝업으로 다른 페이지를 띄울 수 있으므로 매우 경제적입니다.
대시보드에 접속합니다.

왼쪽 아래에 링크관리의 CTA 오버레이 항목을 클릭하세요.

CTA 메시지를 선택합니다.

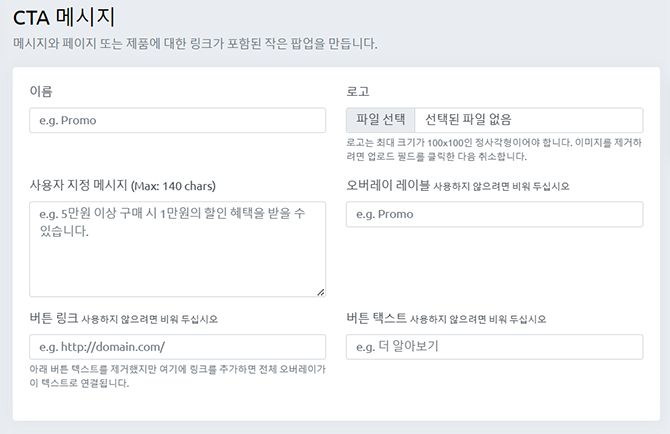
CTA 메시지를 입력하는 폼이 보입니다.
이름: CTA 이름입니다. 여러개를 생성하는 경우 구분이 필요하겠죠?
로고: 회사로고를 업로드 할 수 있습니다. 크기는 반드시 100px x 100px 이어야 합니다.
사용자 지정 메시지: 팝업을 설명하는 내용입니다. 140글자 이하로 작성하셔야 합니다.
오버레이 레이블: 기본으로 프로모 라고 나오는데요. 이벤트 등으로 작성할 수 있습니다. 이부분은 영역이 제한적이라 3글자 이하로 작성하셔야 합니다. 3글자가 꼭 맞습니다.
버튼 링크: 팝업을 클릭하면 이동할 URL을 입력합니다.
버튼 텍스트: 기본값으로 더 알아보기입니다. 이동하기, 확인하기 등으로 입력하셔도 됩니다.

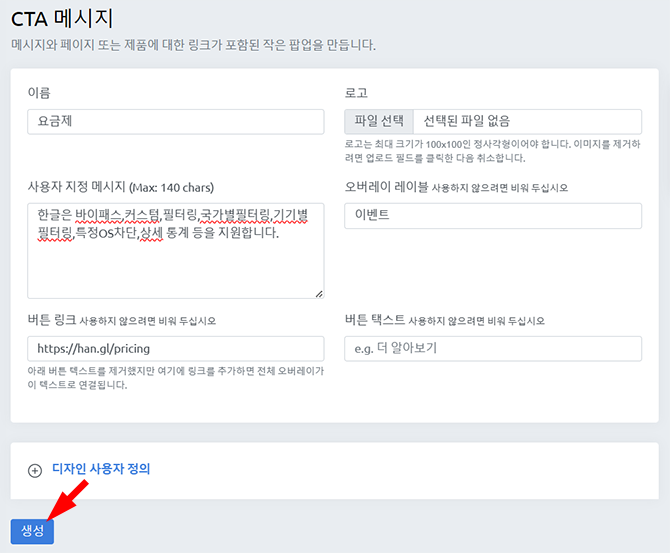
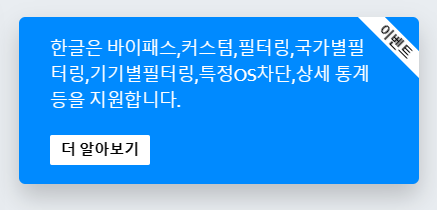
입력한 모습니다. 디자인 사용자 정의를 사용하시면 팝업창의 색상등을 변경할 수 있습니다. 모두 작성하셨다면 생성 버튼을 클릭하세요.

미리보기로 입력폼 오른쪽에 생성됩니다. 지면 관계상 분리해서 작성하였습니다.

요금제 메시지가 생성된 모습니다.
이제 생성한 CTA 메시지 기능을 활용해보겠습니다.
대시보드에 접속합니다.

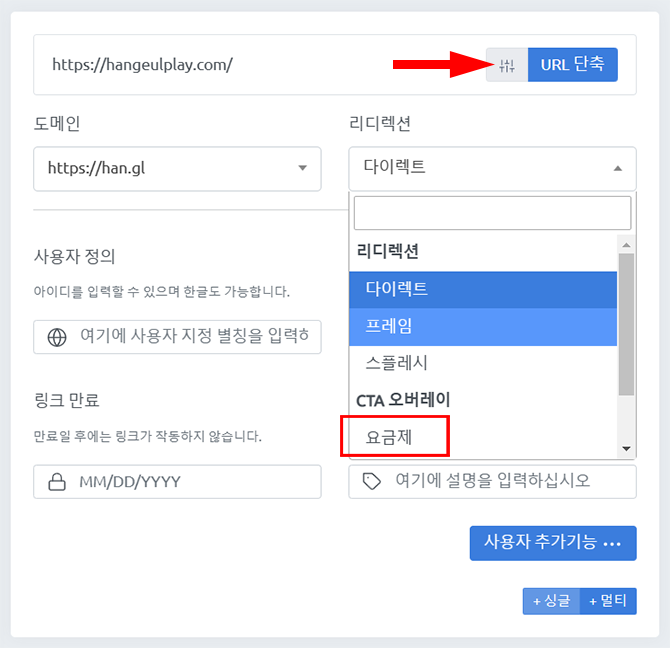
원본 UJRL을 입력후 기능버튼을 클릭합니다. 리디렉션은 기본값이 다이렉트이나 이부분을 클릭하시고 조금전에 생성한 요금제를 선택하고 URL단축버튼을 클릭합니다.

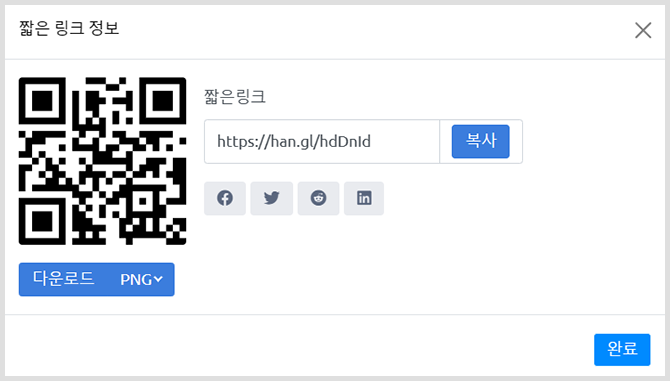
생성되었습니다. 어떻게 보이는지 생성된 링크를 클릭해보세요
입니다.
